どうもこんにちは、図解デザイナーのゆうすけです。
情報を「わかりやすく伝える」ための強力な武器、それが“図解”です。
図解は、ただのおしゃれなビジュアルを作るためのものではありません。伝えたい内容の本質をつかみ、整理し、届けるための「思考の型」であり「伝達の構造」なんです。
今回は、僕が実際の仕事でも活用している「図解の基本9パターン」を、初心者にもわかりやすく整理してご紹介します!
なぜ“型”を知ることが大切なのか?
図解を作ろうとすると、こんなことで悩んだ経験はありませんか?
- 結局、箇条書きに戻ってしまう…
- どんなレイアウトにすればいいかわからない…
- いろんな図を見ても、使いどころがわからない…
これは、図解の「型(テンプレート)」を知らないことが原因です。
料理にレシピがあるように、図解にも“定番の型”があります。その型を知っていれば、どんな情報をどの図にすればいいかがわかるようになり、迷わなくなります。
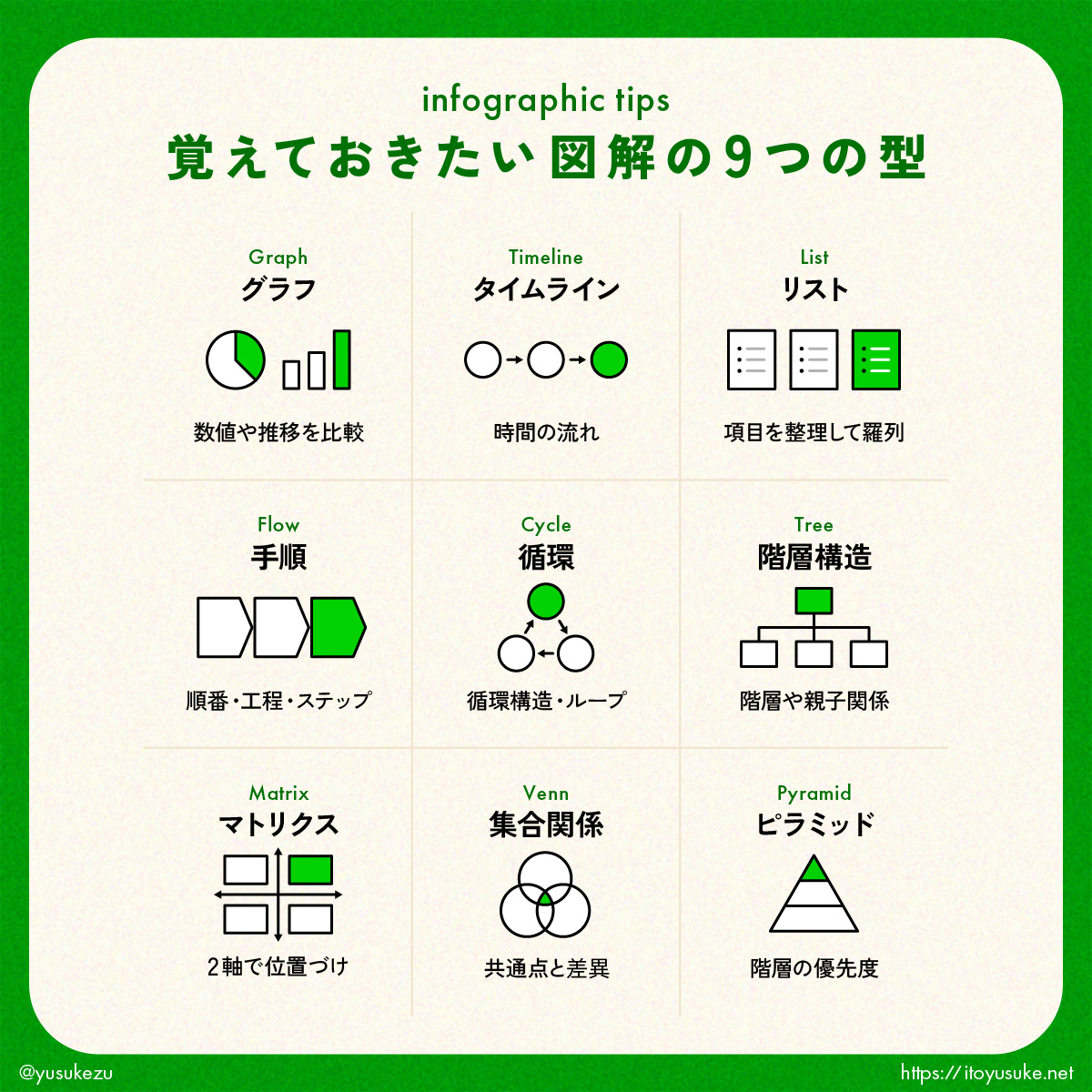
図解デザイナーが厳選!覚えておきたい9つの図解パターン
こちらの画像にまとめた9つの型が、僕が日々の投稿や仕事の現場で使っている基本パターンです。
それぞれ、具体的にどう使えるのかを解説していきます。
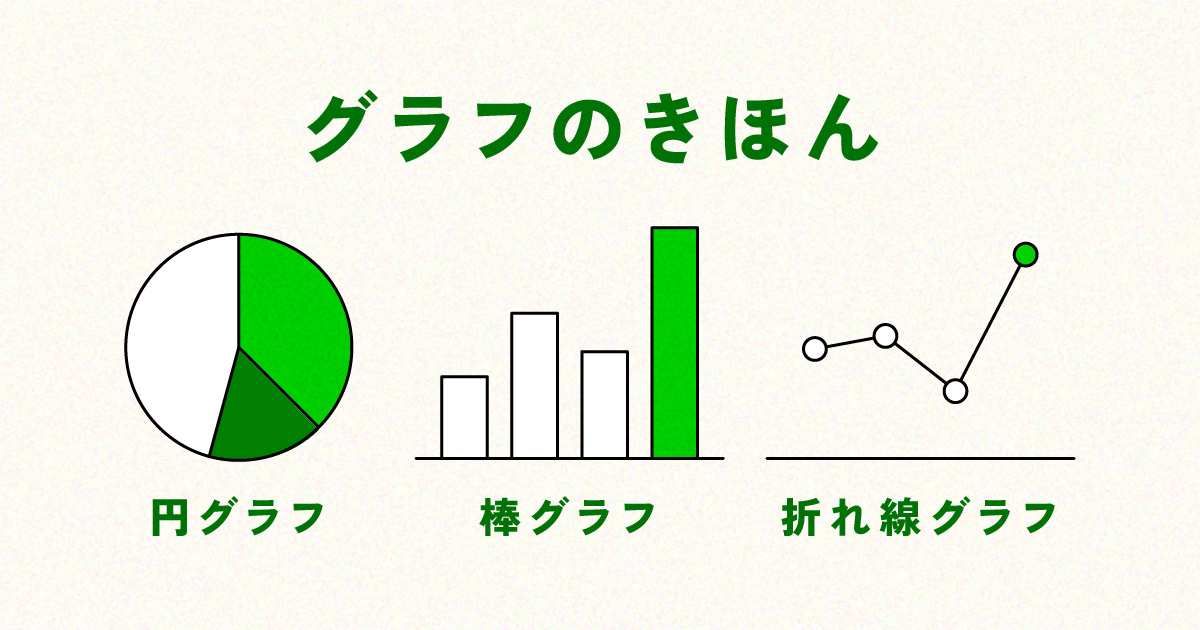
① グラフ(Graph)

用途:数値や推移の比較に強い
円グラフ・棒グラフ・折れ線グラフなど、数字を「見てわかる化」するための王道。
統計的な比較や、成長率・割合の見せ方に最適。

② タイムライン(Timeline)

用途:時間の流れの整理
「いつ→何が→どうなったか?」という時間軸のある情報整理に便利。
事例紹介、成長の過程、プロジェクトの流れなどに使える定番。
③ リスト(List)

用途:項目整理・チェックリストなど
単純に並べるだけではなく、アイコンを添えたり、カテゴリごとに分類したりすると、視認性がグッとアップ。
「3つのコツ」「5つの理由」などでよく使われます。
④ 手順(Flow)

用途:工程やステップの見える化
順番や手順を伝えたいときに便利。
サービス利用の流れ、申込手続き、問題解決のステップなどで活躍します。
⑤ 循環(Cycle)

用途:ループ構造の仕組みを説明したいとき
「原因→結果→再発」や「PDCA」など、繰り返される構造に最適。
社会課題の構造的問題や、継続的改善サイクルの説明にもよく使います。
⑥ 階層構造(Tree)

用途:親子関係や分類構造を整理したいとき
組織図、カテゴリ分け、意思決定ツリーなど、複数の情報を整理して“関係性”を見せるのにぴったりです。
⑦ マトリクス(Matrix)

用途:2軸でポジショニングしたいとき
「緊急度×重要度」や「好き×得意」など、2つの軸で分類してポジションを明確化。
自己分析やユーザー分類、戦略マップなどに応用できます。
⑧ 集合関係(Venn)

用途:共通点・重なりの可視化
2つ以上の要素の“重なる部分”を視覚化するのが得意。
価値観の共有や、複数スキルの掛け算などを見せたいときに効果的です。
⑨ ピラミッド(Pyramid)

用途:優先順位・階層構造を見せたいとき
一方向に向かって、重要度・抽象度・優先順位が高くなる構造。
マズローの欲求5段階や、成果につながる段階ステップの見せ方に使えます。
図解は“目的”に合わせて型を選ぼう
ここで大事なのは「おしゃれに見せるために図解を使う」のではなく、伝えたい内容に合わせて型を選ぶこと。
同じ情報でも
- 数字が中心ならグラフ、
- 順番が大事ならフロー、
- 共通点を見せたいならベン図(Venn)
というように、“伝える目的”に合わせて型を使い分けることで、ぐっと伝わる図になります。
まとめ:型を知ると、図解はもっと楽になる
図解を作るのに慣れていないと、「ゼロから考えるのがしんどい…」と思うかもしれません。
でも、今回紹介した9つの型を「引き出し」として持っておけば、情報の整理も構成もぐっとラクになります。
図解はセンスじゃなくて構造。誰でも学べば身につく技術です◎