「とりあえず右向きの→を入れておけば OK」
そんな気持ちで矢印を置いてしまうと、図解は一気にチグハグになります。
矢印はただの飾りではなく「情報の関係性やストーリーを一瞬で伝える“言語”」です。この記事では 図解でよく使う矢印の意味を8つ に整理し、それぞれの役割とデザインのコツを解説します。
目次
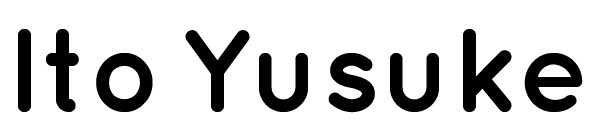
1. 流れ・プロセスを示す矢印

「時間の経過」「作業の順番」を伝える
企画→制作→公開のようにステップが直線で並ぶ場合に最適です。
- デザインのヒント
- 一本のライン上にステップを置くと視線が迷わない
- 等間隔に配置し、進行方向は左→右が基本(縦組みなら上→下)
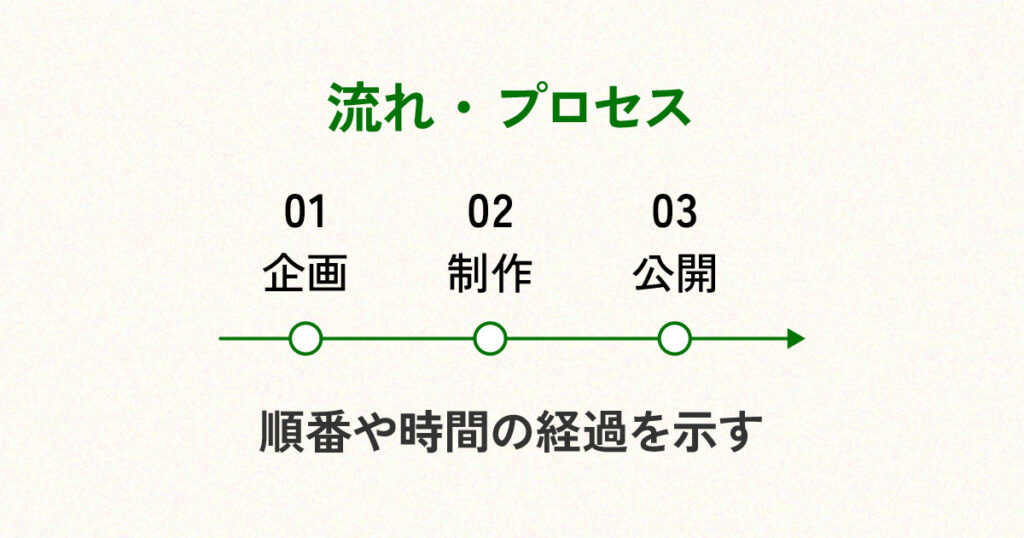
2. 因果関係を結ぶ矢印

「原因」から「結果」へ
「寝不足」→「効率低下」のようにAがBを引き起こす時に使用。
- デザインのヒント
- 「A」「B」を同じサイズで配置し、矢印だけで関係を表現
- 色は統一し、矢印の太さで因果の強さを強調すると分かりやすい
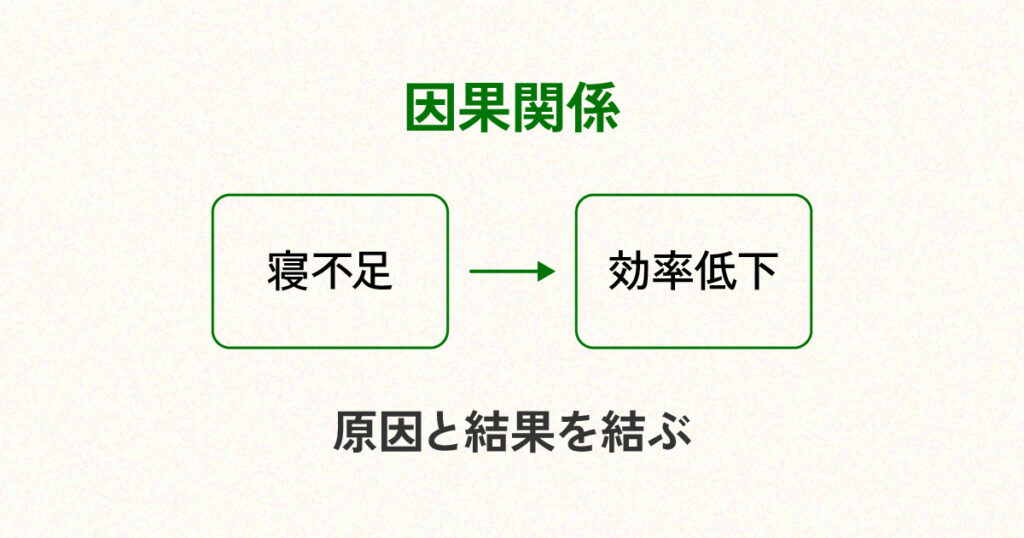
3. 目的・方向性を示す矢印

ゴールへ向かうベクトル
「改善施策 → 顧客満足向上」のように、到達点を際立たせたい時に便利。
- デザインのヒント
- 目的地を大きく・濃い色で描き、矢印で視線を誘導
- 方向性を示すだけなら一本太めの矢印で十分
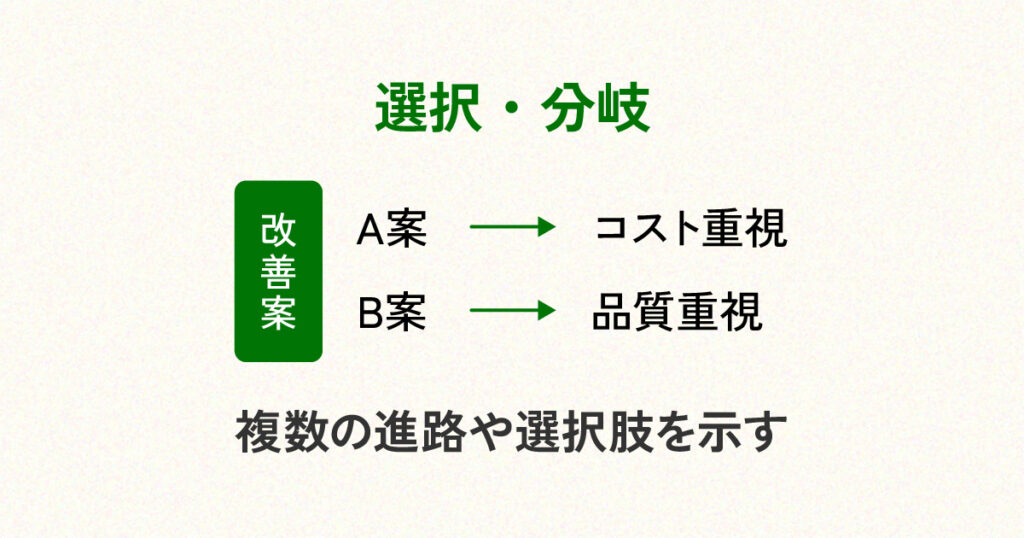
4. 選択・分岐を示す矢印

複数のルートを提示
A案→コスト重視、B案→品質重視のように意思決定の分かれ道を表現。
- デザインのヒント
- 交差点イメージで分岐点を明確に描く
- それぞれの矢印に色やラベルを付けて違いを強調
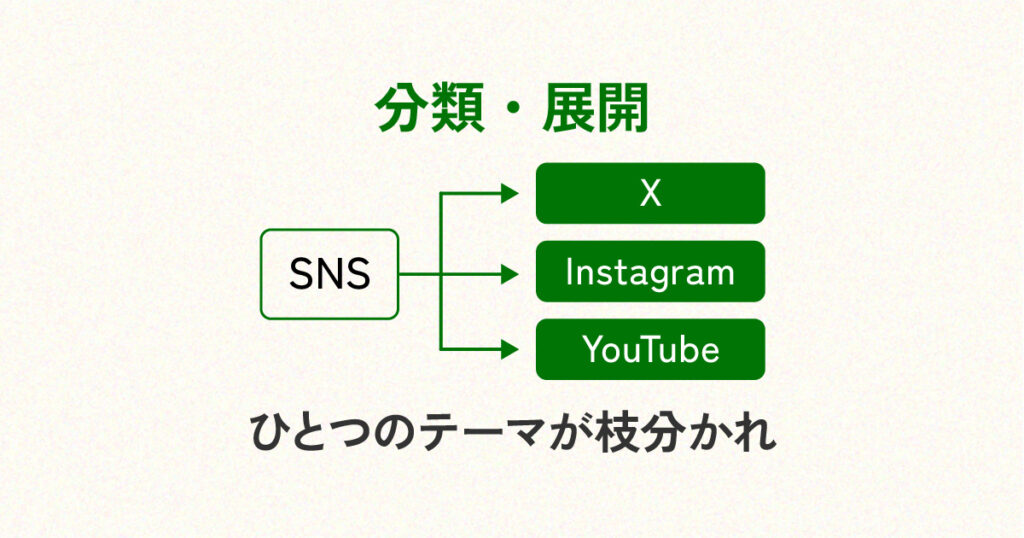
5. 分類・展開を示す矢印

一つのテーマが枝分かれ
SNS → X / Instagram / YouTube のように、カテゴリーを細分化する時に使用。
- デザインのヒント
- 矢印の根本をそろえて“幹”を演出
- 子要素はアイコンや色分けで視認性アップ
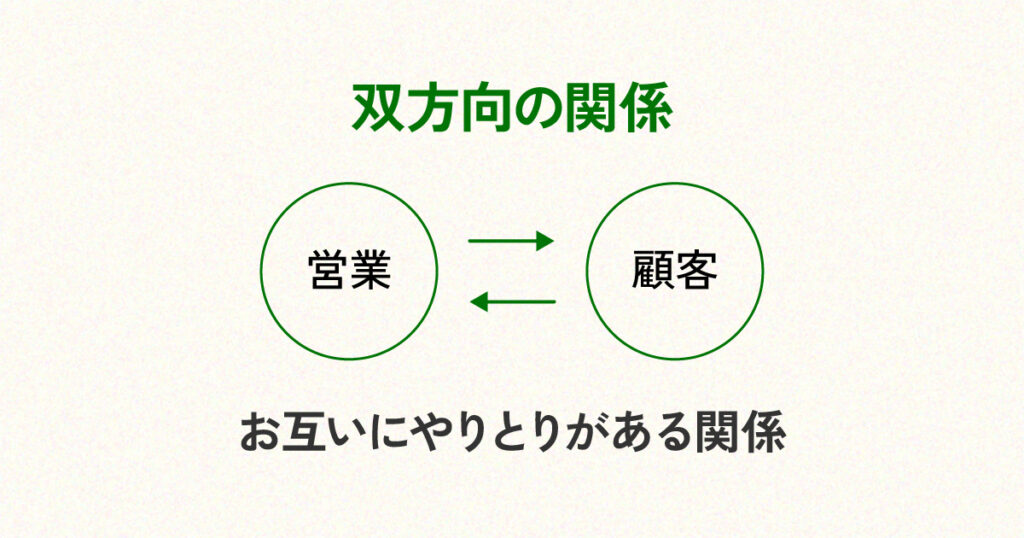
6. 双方向の関係を示す矢印

やり取りが行き来する状態
営業 ↔ 顧客 のように相互作用を示す場合は両矢印が鉄板。
- デザインのヒント
- 2本の平行矢印か、両端に矢を付けた1本でも OK
- キャプションに「協力関係」「フィードバック」など関係性を補足
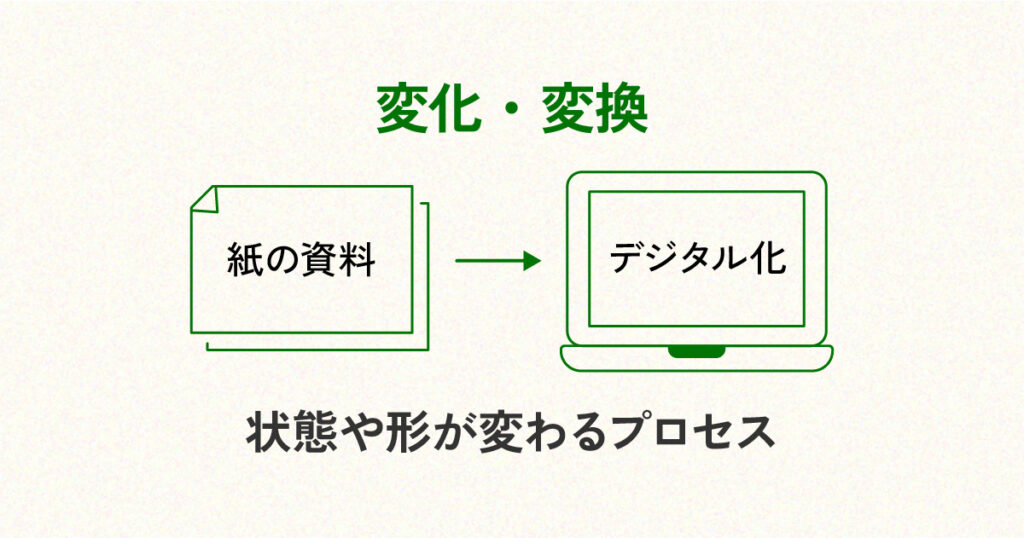
7. 変化・変換を示す矢印

形や状態が変わるプロセス
紙の資料 → デジタル化のようにBefore / Afterを示す時に最適。
- デザインのヒント
- 変化前後のビジュアルを並べ、色調を変えて対比効果を強める
- 「増える」「減る」は矢印の向きや大きさを変えて視覚化
8. 更新・進化を示す矢印

バージョンアップの流れ
旧システム → 新システムのようにアップデートを表すケース。
- デザインのヒント
- 「旧」「新」のラベルを必ず入れて誤解を防止
- 段階的な進化は階段状の矢印やタイムラインと組み合わせる
まとめ|矢印は“最小の言語”
矢印は「向き」と「形」だけで多くを語れる万能アイコンです。
しかし、意味を取り違えると情報設計そのものが崩れる危険もあります。
- 流れ・プロセス
- 因果関係
- 目的・方向性
- 選択・分岐
- 分類・展開
- 双方向の関係
- 変化・変換
- 更新・進化
この8パターンを意識するだけで、図解の説得力は劇的にアップします。
矢印を図解で使う時は「どういった関係性を伝えたいのか?」を考えて作ってみてください。